Die Erfahrung eines Agenten mit Genesys Cloud CX
Die folgenden Berechtigungen sind für die Benutzerrolle standardmäßig verfügbar. Wenn Sie benutzerdefinierte Rollen erstellen, fügen Sie der benutzerdefinierten Rolle die folgenden Berechtigungen hinzu.
Konfigurieren Sie die folgenden Berechtigungen in Genesys Cloud CX:
- Reise > Ereignis > Sicht (Kernberechtigung zum Anzeigen des Customer Journey-Gadgets und zum Anzeigen detaillierter Websitzungsansichten)
- Reise > Ereignis Typ > Sicht (um die Anpassung von Websitzungen zu ermöglichen)
- Reise > Sitzung > Sicht (um die Liste der Websitzungen abzurufen)
- Reise > Sitzungstyp > Sicht (um Details zu Websitzungen abzurufen)
- Reise > Ergebnis > Sicht (um die erzielten Ergebnisse und Bewertungen eines Besuchs anzuzeigen)
- Reise > Ergebniswerte > Sicht (um Echtzeitvorhersagen zu sehen)
- Reise > Segment > Sicht (um passende Segmente für einen Besuch anzuzeigen)
- Routenplanung > Code einpacken > Sicht (um die mit der Interaktion verknüpften Nachbearbeitungscodes anzuzeigen)
- Routenplanung > Warteschlange > Suchen (um die Warteschlange anzuzeigen, zu der die Interaktion gehört)
- Externe Kontakte > Sitzung > Sicht (ermöglicht die Anzeige der Registerkarte „Customer Journey“)
Erfahren Sie mehr über die Customer Journey-Daten, die Genesys Predictive Engagement Agenten in Genesys Cloud CX präsentiert.
Über die Customer Journey
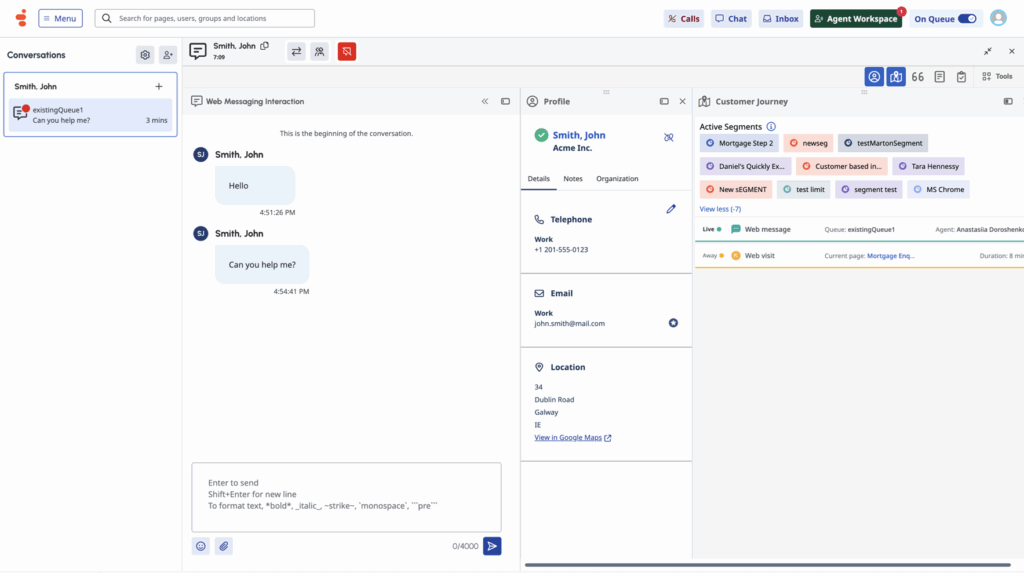
Auf der Registerkarte „Customer Journey“ können Sie eine Gesamtübersicht der verschiedenen Gespräche anzeigen, die Sie mit dem Kunden führen, sowie der von Genesys Predictive Engagement verfolgten Besuche der Kundenwebsite oder mobilen Apps. Informationen zur Customer Journey sind für Gespräche aus den folgenden Kanälen verfügbar:
- Sprache
- Notiz : Reiseinformationen sind nur für ausgehende Sprachanrufe außerhalb einer Warteschlange verfügbar, wenn Agenten die Telefonnummer eines Kontakts aus den Suchergebnissen mit Type-Ahead-Suche auswählen, anstatt eine Rohnummer in die Wähltastatur einzugeben.Vom Agenten ausgelöste ausgehende Anrufe
- Inbound-Anrufe
- Messaging
- Authentifiziertes Web-Messaging
- Offenes Messaging
- Webchat
- Web-Messaging
- Digital
- Agentenlose Benachrichtigungen (WhatsApp und SMS)
- SMS
- Apple Messages für Unternehmen
- Inhaltsangebote (nur Genesys Predictive Engagement)
- Facebook Messenger
- LINE
- Webereignisse (nur Genesys Predictive Engagement)
- Websitebesuche
- X (Twitter)
Informationen zur Customer Journey sind für Gespräche von folgenden Orten nicht verfügbar:
- Die folgenden Kanäle:
- Agentenlose E-Mail-Benachrichtigungen
- Kampagnen, einschließlich Rückrufe
- Co-Browsing
- Wissens-Supportcenter
- Arbeitsgegenstände
Um alle Gespräche anzuzeigen, die Sie mit Ihrem Kunden führen, klicken Sie auf das Symbol Customer Journey![]() .
.
- Auf der Registerkarte sind die verschiedenen Web- oder App-Journeys aufgelistet. Klicken Sie im Abschnitt „Nachrichtendetails“ auf jedes Reiseelement, um weitere Details anzuzeigen. In diesem Abschnitt werden die Details der letzten Warteschlange und des letzten Agenten angezeigt, der die Interaktion zuletzt bearbeitet hat.
- Genesys Cloud visualisiert Nur-Bot-Konversationssitzungen über die Standard-Konversationssitzungskarte und zeigt Daten an, die für Bot- und Agent-Konversationen üblich sind, z. B. Kanal, Ursprungsrichtung, Dauer und einige Statuswerte.
- Auf dieser Registerkarte stehen Daten der letzten 60 Tage zur Verfügung.
- Wenn sich ein Benutzer abmeldet und die Website oder App weiterhin verwendet, betrachtet Predictive Engagement den Benutzer als neuen Benutzer und erstellt eine Journey Map für alle Aktionen des nicht authentifizierten Benutzers.
- Stellen Sie sicher, dass Sie die Externe Kontakte > Sitzung > Berechtigung anzeigen zu Ihrer Rolle, um das Customer Journey-Gadget anzuzeigen.
Ansicht der Reise eines Kunden
Die Customer Journey Map wird in Echtzeit aktualisiert, während der Kunde durch Ihre Website oder App navigiert, auf Interaktionsanfragen reagiert und alle übereinstimmenden Ergebnisse segmentiert.
Die Customer Journey Map enthält Folgendes:
- Übereinstimmende Segmente : Ein Segment stellt eine Gruppe von Kunden dar, die etwas gemeinsam haben. Ein Segment könnte beispielsweise alle Kunden umfassen, die denselben Browser oder dieselbe App verwenden oder aus derselben geografischen Region stammen. Die Segmente erscheinen in der Reihenfolge, in der Genesys Predictive Engagement sie dem Kunden zuordnet. Sie können die Segmente, denen ein Kundenbesuch entspricht, sowohl über das Segmentsymbol auf der Reisekarte als auch im Abschnitt „Segmente“ anzeigen. Weitere Informationen zu Segmenten finden Sie unter Über Segmente .
- Durchgeführte Suchvorgänge : Wenn Sie wissen, wonach Kunden auf Ihrer Website oder in Ihrer App gesucht haben, können Sie ihre möglichen Fragen besser beantworten. Sie können die Suchdetails sowohl über das Suchsymbol in der Customer Journey Map als auch im Abschnitt „Suchen“ anzeigen.
- Ergebnisse abgestimmt : Ein Ergebnis steht für ein bestimmtes Ziel, und die farbigen Balken zeigen den Fortschritt des Kunden auf dem Weg zu diesem Ziel. Wenn das Ziel beispielsweise darin besteht, ein Produkt zu kaufen, bewegt sich der Kunde auf dieses Ziel zu, wenn er einen Artikel in seinen Einkaufswagen legt. Diese Balken werden in Echtzeit aktualisiert, wenn sich der Fortschritt des Kunden ändert. Weitere Informationen zu Ergebnissen finden Sie unter Informationen zu Ergebnisvorhersagen und -wahrscheinlichkeiten.
- Geräteinformationen : Informationen zum Gerät des Besuchers, wie etwa geografischer Standort, Gerätetyp, Betriebssystem und Browser. Weitere Informationen zu den Symbolen, die zur Darstellung der Geräteinformationen verwendet werden, finden Sie unter Gerätesymbole .
- Agenten- und Warteschlangendetails : Klicken Sie auf die Interaktion, um die Agenten- und Warteschlangendetails anzuzeigen. Die Informationen werden unten auf der Registerkarte „Reise“ angezeigt. Wenn eine Interaktion zwischen verschiedenen Warteschlangen und Agenten übertragen wurde, werden Details zur letzten Warteschlange und zum letzten Agenten angezeigt.
Ändern Sie das Layout der Registerkarte „Customer Journey“
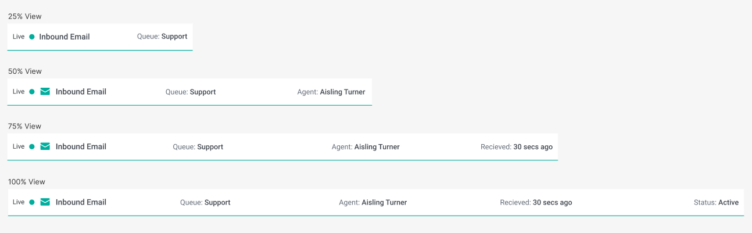
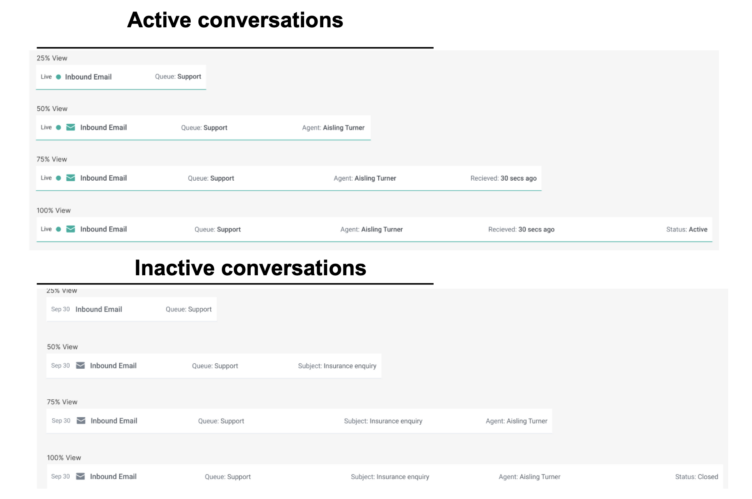
Sie können die Seite in vier verschiedenen Layouts anzeigen: 25 %, 50 %, 75 % oder 100 % Layout. Die angezeigten Reiseinformationen variieren je nach dem ausgewählten Layout.
Den Status der Registerkartenelemente der Customer Journey verstehen
Bei aktiven Konversationen und Web- oder App-Besuchen wird in der ersten Spalte ein grünes Statussymbol angezeigt. Nach 45 Sekunden Inaktivität wechselt das Symbol zu gelb. Nach einer Minute der Inaktivität wird die Interaktion als inaktiv angezeigt. Es bleibt inaktiv, bis der Kunde ein anderes Web- oder App-Ereignis auslöst (beispielsweise eine Seiten-/App-Bildschirmansicht). An diesem Punkt wird bei der Interaktion erneut das grüne Symbol angezeigt.