Diagramme im Reisemanagement
- Eine der folgenden Lizenzen:
- Genesys Cloud CX 1, Genesys Cloud CX 2, Genesys Cloud CX 2 Digital, Genesys Cloud CX 3, Genesys Cloud CX 3 Digital mit der Journey Management-Add-on
- Genesys Cloud CX 4
- Journey Management Creator , Editor oder Zuschauer Rolle.
- Nur Benutzer mit den entsprechenden Berechtigungen können in Journey Management Reisen erstellen, bearbeiten und anzeigen.
Diagramme verwenden Reisemanagement Daten zur Verfügung zu stellen Trendanalysen, Hilfe bei der Fehlerbehebung und Bereitstellung von Einblicken in das Betriebs- und Kundenverhalten. Sie können Diagramme erstellen, um Reisemetriken zu untersuchen, auszuwerten und zu überprüfen. Mithilfe von Diagrammen können Sie Trends im Zeitverlauf analysieren, Datenpunkte vergleichen, Fortschritte oder Änderungen verfolgen und Ihre Kunden verstehen.
Sie können Diagramme erstellen mit Daten aus Ihrer zuvor erstellten Reise.
Diagramme unterstützen Contact-Center-Manager, Journey-Manager, Customer-Experience-Manager und Analysten dabei:
- Verstehen Sie die Customer Journey über einen bestimmten Zeitraum
- Beziehungen oder Korrelationen zwischen verschiedenen Ereigniskarten verstehen
- verstehen Sie die Auswirkungen auf die ganzheitliche Customer Journey im Contact Center
- Optimieren Sie die Leistung der Reise, wenn sich die Leistung geändert hat
Filter in Diagrammen
Diagramme liefern lediglich die Daten des Fahrtwertes. Wenn Sie bestimmte Attributwerte ausschließen, werden diese nicht in das Diagramm aufgenommen. Wenn Sie alternativ nur bestimmte Attributwerte einbeziehen, sind in der Diagrammaufschlüsselung nur die enthaltenen Werte vorhanden.
Genesys Cloud wendet die gleichen Filter für die Diagramme an dass du dich beworben hast für die Reise.
- Sie können bis zu 10 Diagramme pro Reise erstellen.
- Wenn Sie eine Reise duplizieren, dupliziert Genesys Cloud auch die Diagrammkonfigurationen der Reise.
Erstellen Sie ein Diagramm für eine Reise
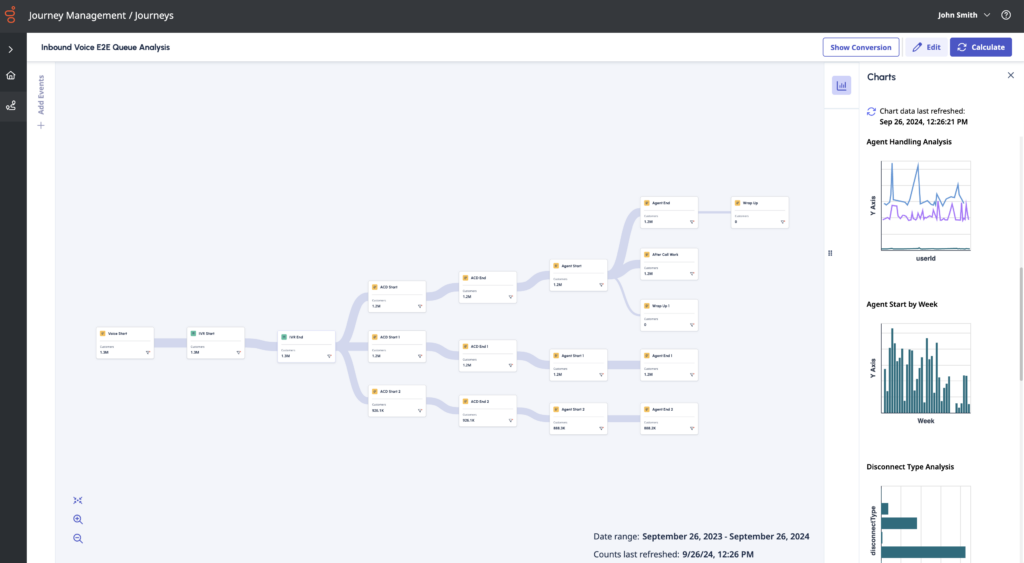
Auf der rechten Seite der Reise-Leinwand können Sie die von Ihnen erstellten Diagramme anzeigen. Berechnete Diagramme zeigen eine visuelle Miniaturansicht an; Diagramme, die noch berechnet werden müssen, zeigen die Erfordert Berechnung Nachricht.
Um auf die Diagrammkonfiguration zuzugreifen, klicken Sie auf das Diagramme Symbol in der oberen rechten Ecke des Bildschirms. Klicken Sie auf ein Diagramm, um eine detaillierte visuelle Darstellung anzuzeigen.
Erstellen eines neuen Diagramms
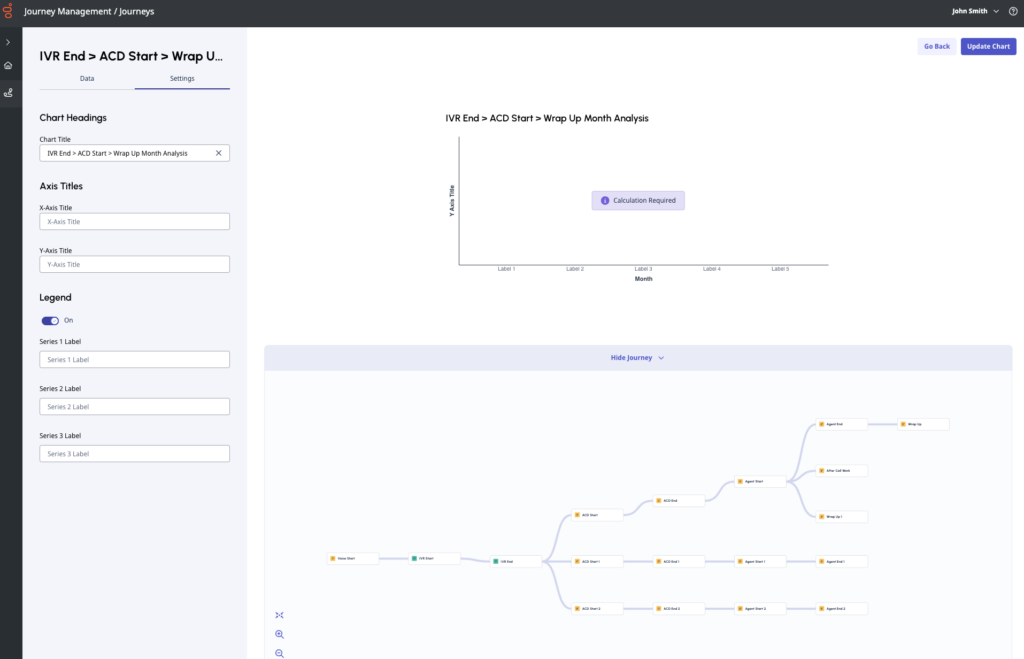
Klicken Neues Diagramm . Genesys Cloud navigiert Sie zum Diagrammkonfigurationsbildschirm. Ihre Reise muss in Bearbeitungsmodus damit Sie auch die Diagramme bearbeiten können.
Auf der linken Seite des Diagrammkonfigurationsbildschirms können Sie Ihr Diagramm bearbeiten. Auf der rechten Seite werden die visuelle Darstellung des Diagramms und Ihrer Reise als Referenz angezeigt. Wenn Sie die Reise nicht sehen möchten, klicken Sie auf Reise verbergen .
- Diagramme werden aktiviert, sobald sich mindestens ein Ereignis auf der Reise befindet. Sie können Diagramme hinzufügen, während Sie Ereignisse hinzufügen und verbinden, oder Sie können zuerst die gewünschte Reise erstellen und dann entscheiden, wie Sie Diagramme zur Unterstützung dieser Analyse verwenden möchten.
- Der Bearbeiten , Speichern und Berechnen Funktionen steuern sowohl die Journey Canvas als auch den Diagrammeditor. Sie können keine Berechnung auf einem Diagramm durchführen, ohne eine Berechnung für die gesamte Reise durchzuführen. Daher empfiehlt Genesys Cloud, dass Sie die Reise erstellen, speichern und dann einige entsprechende Diagramme erstellen, bevor Sie eine Berechnung durchführen.
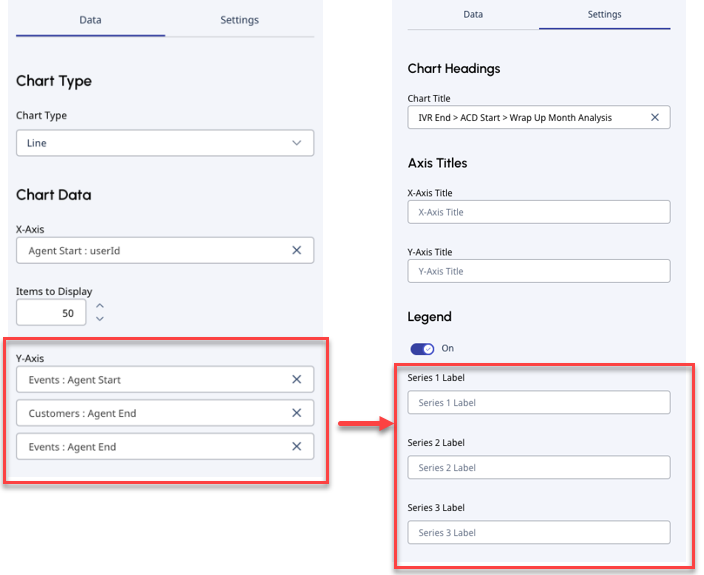
Registerkarte „Einstellungen“
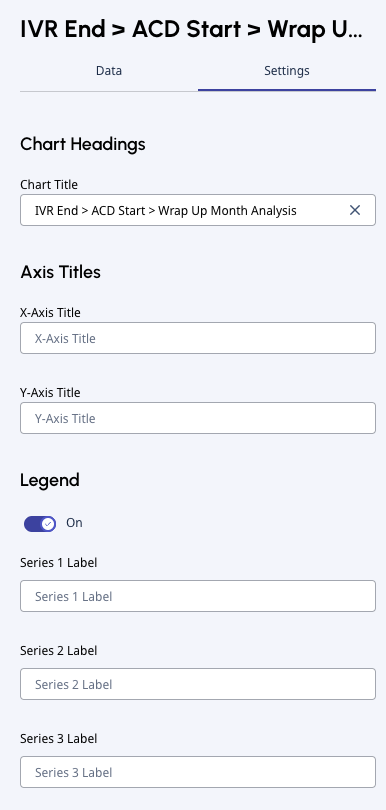
Legen Sie die Diagrammüberschriften und Beschriftungen fest in Einstellungen .
- Geben Sie einen Namen für das Diagramm in das Feld Diagrammtitel .
- Geben Sie die Achsentitel in X-Achsentitel Und Titel der Y-Achse .
- Umschalten Legende ein oder aus.
- Wenn Sie Datenpunkte der Y-Achse unter dem Registerkarte „Daten“ können Sie die Beschriftungen in Einstellungen . Legen Sie die Beschriftungsnamen für die Serie Etiketten. Sie haben die gleiche Anzahl von Serie beschriftet so viele Datenpunkte der Y-Achse, wie Sie auf der Registerkarte „Daten“ definieren.
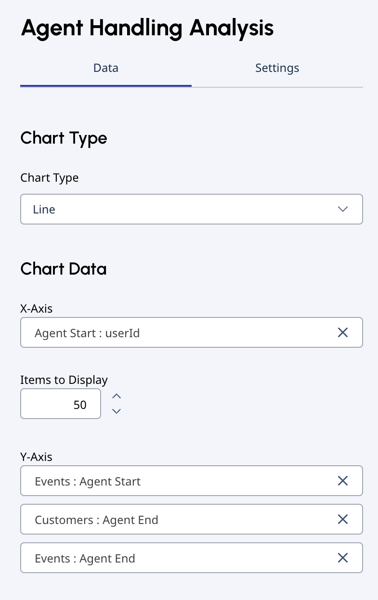
Registerkarte „Daten“
Sie können den Diagrammtyp festlegen und Diagrammdaten definieren.
Diagrammtyp
Sie können aus drei Diagrammtypen auswählen: Spalte , Bar , Linie .
- Genesys Cloud empfiehlt die Verwendung von Balkendiagrammen für kategorische Daten, beispielsweise Beschriftungen.
- Wenn Sie mehr als zwei Variablen und mehr als 30 Werte haben, empfiehlt Genesys Cloud die Verwendung eines Liniendiagramms.
Diagrammdaten
Mithilfe von Journey-Management-Diagrammen können Sie Ereignisdaten nach Zeit und Attributwerten zählen. Sie können Kunden oder Veranstaltungen zeigen. Kunden sind die einzelnen Kunden, die den Diagrammkriterien entsprechen. Ereignisse sind die Gesamtzahl der Interaktionen, die den Diagrammkriterien entsprechen.
- Zeitreihen umfassen: Tag, Woche, Monat oder Jahr.
- Zu den Attributwerten gehören: Standardwerte und organisationsdefinierte Werte.
Beispiele für Standardwerte : Richtung, Nachrichtentypen, Gründe für die Verbindungstrennung, Übertragungstyp.
Beispiele für organisationsdefinierte Werte : QueueID, flowID, userID (agents), intents, botID, wrapupCode.
- Legen Sie die Datenpunkte der X-Achse unter dem Daten Tab.
- Standardwerte für Zeit :
Zeitwert Standardwert Tag Daten der letzten 28 Tage Woche Daten der letzten 12 Wochen Monat Daten der letzten 13 Monate Jahr Kalenderjahr und vorheriges Kalenderjahr der Daten
Notiz : Sie können bis zu 50 Elemente zur Anzeige auswählen, Sie können also jeden Zeitwert auf 50 erhöhen. - Standardwerte für Attribut : Genesys Cloud listet die Top 50 Labels auf.
Hinweis:-
Wenn Sie ein Diagramm erstellen auf Ereignis:Attribut Durch Auswahl auf der X-Achse eines Ereignisses können Sie das Diagramm nur für dieses bestimmte Ereignis oder für Ereignisse einrichten, die im Reisepfad nach diesem bestimmten Ereignis liegen. Es ist nicht möglich, ein Diagramm für Ereignisse zu erstellen, die diesem bestimmten Ereignis vorausgegangen sind oder sich nicht auf seinem Weg befinden.
-
Nicht alle Attributwerte verfügen über Daten. Weitere Informationen finden Sie unter Filter in Diagrammen .
-
- Standardwerte für Zeit :
- Legen Sie die Datenpunkte der Y-Achse fest: Sie können wählen Kunden oder Veranstaltungen als Datentyp. Wählen Sie den Datentyp aus der Dropdown-Liste und wählen Sie dann das entsprechende Ereignis aus.
- Wenn Sie Datenpunkte der Y-Achse definieren, können Sie zurück zu Einstellungen und aktualisieren Sie ihre Beschriftungen. Wählen Sie die Bezeichnungen für die Serie Etiketten. Sie haben die gleiche Anzahl von Serie beschriftet so viele Datenpunkte der Y-Achse, wie Sie definiert haben.
- Wenn Sie Datenpunkte der Y-Achse definieren, können Sie zurück zu Einstellungen und aktualisieren Sie ihre Beschriftungen. Wählen Sie die Bezeichnungen für die Serie Etiketten. Sie haben die gleiche Anzahl von Serie beschriftet so viele Datenpunkte der Y-Achse, wie Sie definiert haben.
- Klicken Diagramm erstellen . Genesys Cloud bringt Sie zurück zur Reise-Leinwand.
Sie können ein weiteres Diagramm erstellen oder eine Berechnung ausführen.
Diagramme berechnen
- Öffnen Sie die Reise, für die Sie Berechnungen durchführen möchten.
- Klicken Berechnen in der oberen rechten Ecke.
- Genesys Cloud führt eine neue Berechnung der Reise und aller zugehörigen Diagramme durch.
Hinweis: Die Berechnung kann einige Zeit in Anspruch nehmen.
Diagrammergebnisse verstehen
Um ein Diagramm zu öffnen, klicken Sie auf das Diagrammsymbol in der oberen rechten Ecke der Reise-Leinwand.
Klicken Sie auf ein Diagramm, um eine detaillierte Visualisierung anzuzeigen.
Post-Chart-Berechnungen
- Wenn Ihre Reise in Analyzer-Modus auf Diagrammdetails anzeigen um die Diagrammkonfiguration anzuzeigen. Sie können Ihr Diagramm in diesem Zustand nicht bearbeiten.
- Wenn Ihre Reise in Bearbeitungsmodus auf Diagramm bearbeiten , um den Diagrammeditor zu öffnen.
Beispiele
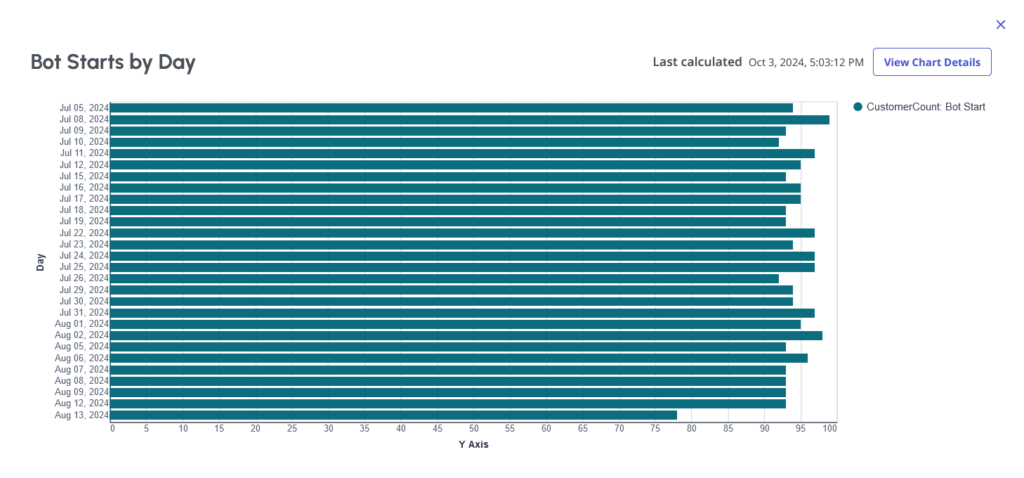
Dieses Beispieldiagramm zeigt ein Balkendiagramm.
- Der Titel ist eingestellt auf Bot-Starts nach Tag .
- Die Y-Achse ist eingestellt auf Tag Zeitwert, und die X-Achse wird auf den Kunden: Bot-Start Veranstaltung unter dem Daten Tab.
- Da für den Datenpunkt der Y-Achse keine Beschriftung festgelegt ist, Einstellungen Registerkarte wird kein Beschriftungstitel angezeigt.
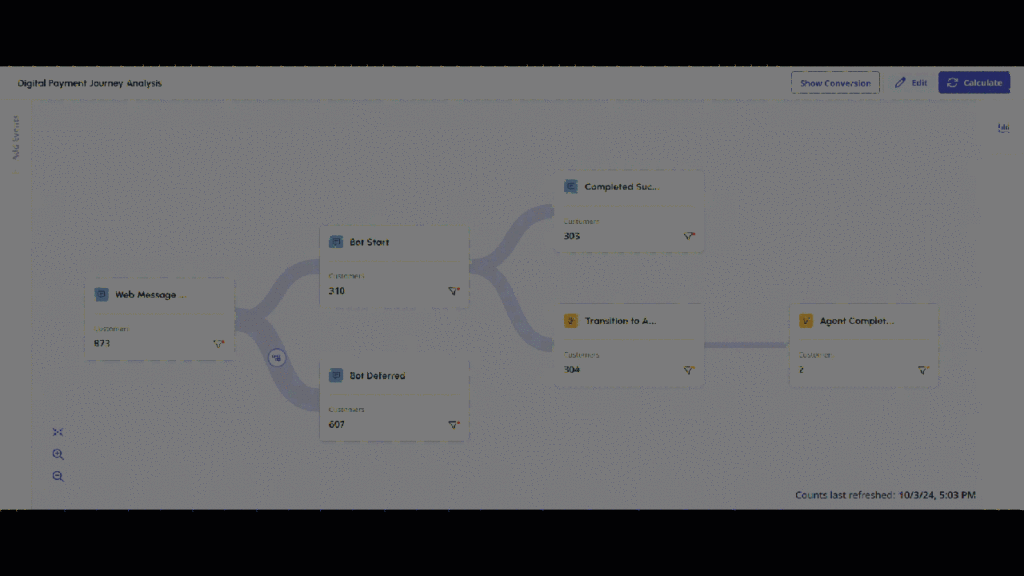
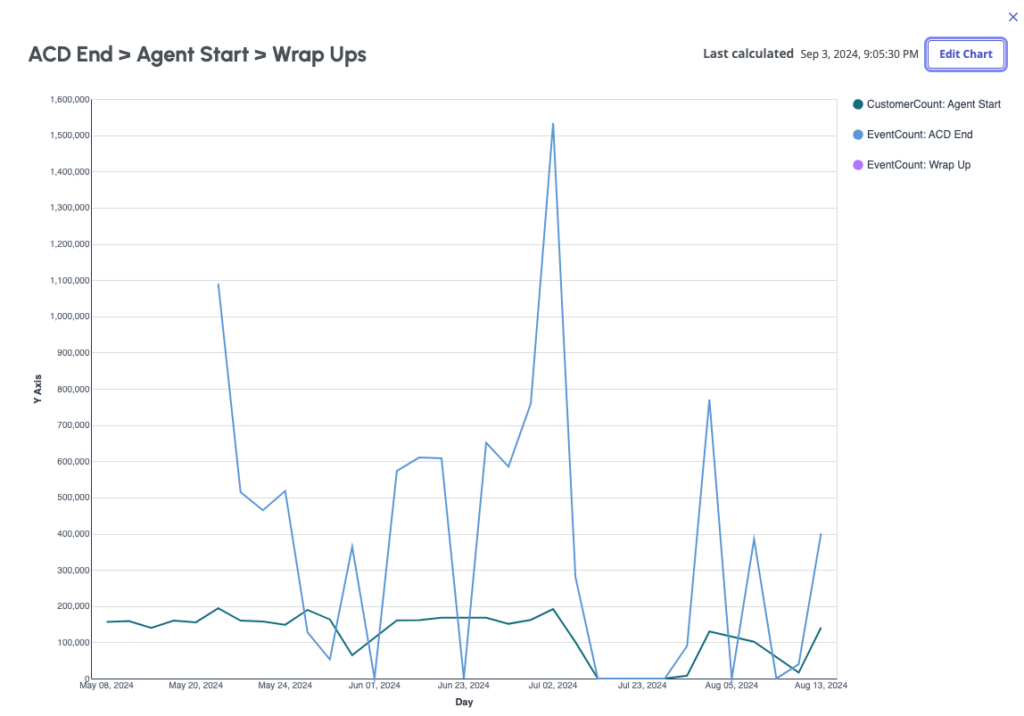
Dieses Beispieldiagramm zeigt ein Liniendiagramm.
- Der Titel ist eingestellt auf ACD-Ende > Agent-Start > Nachbereitungen .
- Die X-Achse ist eingestellt auf Tag Zeitwert. Die Y-Achse hat drei Datenpunkte: CustomerCount: Agentenstart , Ereignisanzahl: ACD-Ende , Ereignisanzahl: Einpacken .
- Für Datenpunkte der Y-Achse werden numerische Beschriftungen in der Einstellungen Tab.
Diagrammergebnisfehler
Diagramme können die folgenden Fehler anzeigen:
- Ungültiges Diagramm : Ein Ereignis wurde aus der Reise gelöscht.
- Erfordert Berechnung : Sie haben für die Reise noch keine Berechnung durchgeführt. Berechnen Sie die Reise, damit die Karte aktualisiert werden kann.
- Berechnung aktualisieren : Die vorherige Berechnung ist ungültig, da die Reise bearbeitet wurde. Um das Diagramm zu aktualisieren, führen Sie eine Berechnung aus.
- Keine Daten : Es sind keine Daten vorhanden, die die Erstellung des angegebenen Diagramms unterstützen. Mögliche Gründe sind, dass das ausgewählte Attribut aufgrund eines Filters keine Daten enthält oder die Art des Ereignisses selbst.