Mit Karten in Bot-Konversationen arbeiten
Karten enthalten ein Bild, einen Titel, einen Text und eine Liste von Schaltflächen. Die Kunden können mit den Karten interagieren, indem sie auf eine Schaltfläche klicken. Karten enthalten zwei Arten von Schaltflächen: text zurück und Web-URL. Zurück-Schaltflächen werden Teil der Nachricht, die an den Bot zurückgeschickt wird, und werden Teil der Konversation. Mit Web-URL-Schaltflächen können Kunden schnell auf relevante Websites zugreifen und Sie können weitere Einzelheiten zu Ihren Produkten oder Angeboten bereitstellen. Die Karten verschwinden nicht, nachdem sich die Kunden mit ihnen beschäftigt haben, so dass sie mehr als einmal mit den Karten interagieren können.
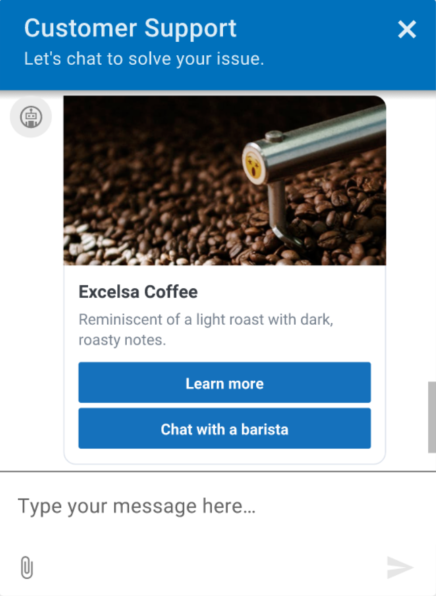
Beispiel Karten in Genesys Web Messenger

Bot- und Channel-Unterstützung
Schnellantworten ermöglichen schnelle und strukturierte Antworten, so dass Sie einfache, geführte Antworten auf Direktnachrichten geben können, indem Sie aus einer Liste von Optionen auswählen. Karten bieten eine anspruchsvollere Beschreibung von Produkten und Dienstleistungen, indem sie Bilder, Titel, Texte und optionale Verweise auf externe Websites enthalten. Schnelle Antworten erleichtern Bot-Konversationen, indem sie die automatisierte Erfahrung des Kunden verbessern und Probleme schneller lösen.
Derzeit unterstützte Bots:
- Google Dialogflow
- Google Dialog Flow CX
- Digitaler Bot-Connector
- Bot Connector
Derzeit unterstützte Bots:
- Genesys Web-Messaging
- Facebook Messenger
- WhatsApp-Messenger
- Notiz : Bevor Sie diese Funktion in Open Messaging verwenden können, müssen Sie zunächst ein Konfigurationsprofil erstellen und den entsprechenden Kartennachrichtentyp auswählen. Weisen Sie es dann Ihrer offenen Messaging-Integration zu. Weitere Informationen finden Sie unter Erstellen und Zuweisen eines Konfigurationsprofils .Offene Nachrichten
Überlegungen zur Implementierung von Karten
Wenn Sie Karussellstrukturen in Ihren Bot-Antworten entwerfen und implementieren, sollten Sie diese Einschränkungen berücksichtigen:
- Standardaktionen werden für WhatsApp, LINE oder Twitter nicht unterstützt. Wenn Sie in diesen Anwendungen Standardaktionen konfigurieren, werden diese von den Anwendungen ignoriert.
Wenn Sie Karten in WhatsApp konfigurieren, sollten Sie die folgenden Punkte beachten:
- WhatsApp unterstützt bis zu drei Tasten mit Karten. Wenn Sie mehr als drei Schaltflächen konfigurieren, tritt ein Fehler auf.
- Die WhatsApp-Unterstützung beschränkt sich auf Text-Back-Tasten. WhatsApp unterstützt keine URL-Schaltflächen.
- Der Kunde kann jeden Text-Back-Button einmal auswählen und ist nicht auf eine einzige Auswahl beschränkt. Das Verhalten Ihres Bots sollte Szenarien berücksichtigen, in denen der Benutzer mehrere Optionen auswählen kann.
- WhatsApp unterstützt die defaultAction in der Bot-Antwort für Karten nicht.
- Karten, die ein Bild oder ein Video enthalten, zeigen keinen Titel an. Wenn Sie nur Text verwenden, wird der Titel angezeigt.
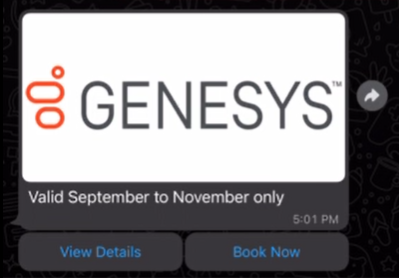
Wenn Sie z. B. eine Karte mit dem Titel "50 % Rabatt auf Flüge nach Norwegen" konfigurieren und ein Bild einfügen, wird der Titel nicht angezeigt:

Wenn Sie die Karte mit einem Titel und ohne Bild konfigurieren, erscheint der Titel auf der Karte:

Google Dialog Flow CX
In diesen Abschnitten wird beschrieben, wie Sie Schnellantworten in Ihren Google Dialogflow ES-Bot integrieren können, und es werden Beispiele für Anwendungsfälle und andere Ressourcen aufgeführt.
- Installieren Sie die Google Dialogflow Integration von Genesys AppFoundry.
- Konfigurieren Sie die Anmeldeinformationen für das Google Dialogflow-Plattformdienstkonto.
- Aktivieren Sie die Google Dialogflow-Integration.
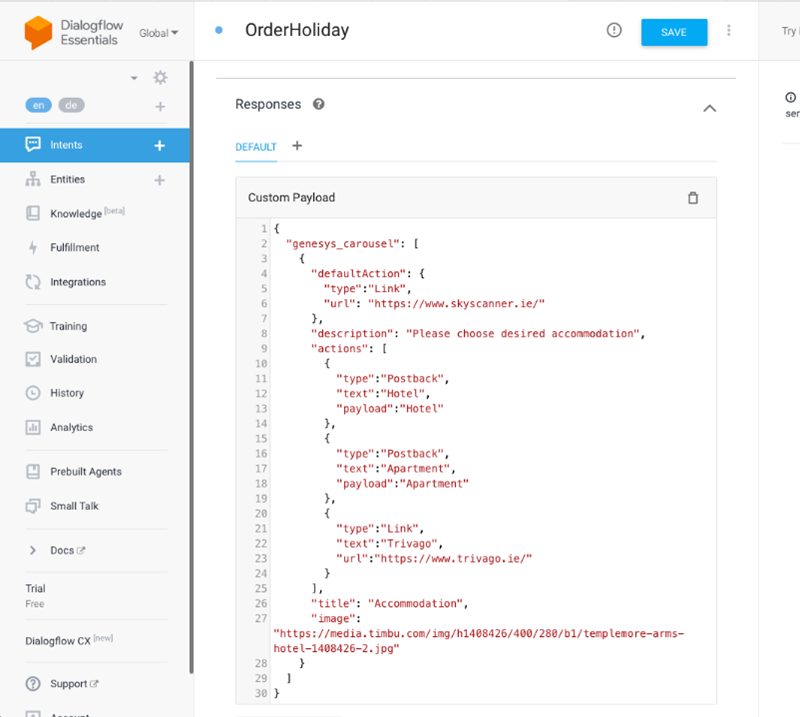
- Um Schnellantwortoptionen in der Dialogflow-Konsole einzurichten, verwenden Sie dieses benutzerdefinierte JSON, um Optionen für die Absicht Ihres Bots zu definieren:
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory cards title line
"description": "String", // optional cards body text explaining its purpose
"image": "URL", // optional a URL pointing to the image shown in the card
"defaultAction": {
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked.
"url": "String" //A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked.
},
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"url": "String" //A URL of a web page to direct the user to.
}
]
}
]
}
Um die Kartenoptionen zu verwenden, um zwischen den Intents Ihres Bots zu wechseln, fügen Sie in der Dialogflow-Konsole das benutzerdefinierte JSON aus dem vorherigen Abschnitt in das Eingabefeld Antwort ein:
Google Cloud Dialogflow ES Beispiel
Klicken Sie auf das Bild, um es zu vergrößern.
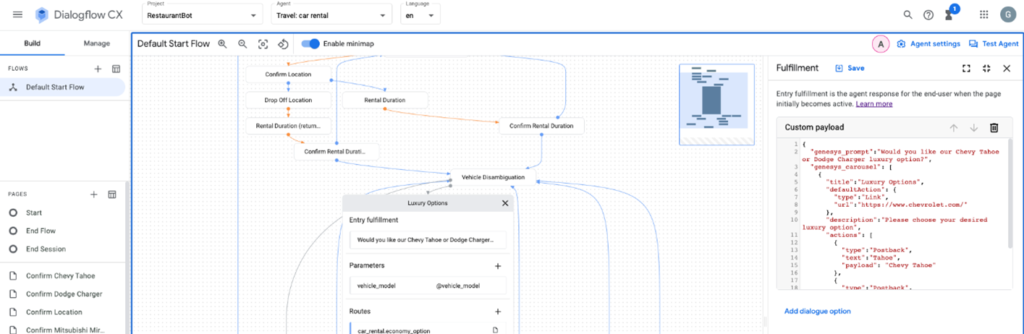
Google Cloud Dialogflow CX Beispiel
Klicken Sie auf das Bild, um es zu vergrößern.
Um Kartenoptionen zu verwenden, um den Slot Ihres Bots zu füllen, verwenden Sie das benutzerdefinierte JSON aus dem vorherigen Abschnitt in einem Webhook. Sie können zu diesem Zweck auch einen AWS Lambda verwenden. Weitere Informationen finden Sie unter Webhook for slot filling in der Google Cloud Dialogflow ES-Anleitung.
Mehr erfahren
- Über die Google Dialogflow-Integration
- Webhook für das Füllen von Slots in der Google Cloud Dialogflow ES Anleitung
Digitaler Bot-Connector
In diesen Abschnitten wird beschrieben, wie Sie Karten in Ihren Genesys Digital Bot Connector-Bot integrieren und weitere Ressourcen einbinden.
- Erstellen Sie einen Bot, der den Spezifikationen des Genesys Digital Bot Connector entspricht .
- Konfigurieren Sie die Genesys Digital Bot Connector-Integration .
- Verwenden Sie das normalisierte Genesys-Format, um Karten zu definieren.
{
"type": "Structured",
"content": [
{
"contentType": "Card",
"card": {
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
}
]
}
Bot Connector
In diesen Abschnitten wird beschrieben, wie Sie Schnellantworten in Ihren Genesys Bot Connector-Bot einbinden können, und es werden weitere Ressourcen aufgeführt.