Arbeit mit Karussells in Bot-Konversationen
Karussells sind Bot-Antworten, die eine Reihe von Karten enthalten. Um mit den Karussells zu interagieren, können die Kunden durch die Kartenoptionen blättern und dann eine Option auswählen, indem sie die mit den Karten verbundenen Schaltflächen verwenden.
Karussells erleichtern Bot-Konversationen, indem sie erweiterte Optionen und Aktionen mit einem automatisierten Erlebnis bieten. Karussells bieten eine Reihe von Optionen für Kunden, indem sie eine Reihe von Karten mit Beschreibungen, Bildern, Titeln, Texten und optionalen Verweisen auf externe Websites präsentieren. Weitere Informationen zu Karten finden Sie unter Arbeit mit Karten in Bot-Konversationen.
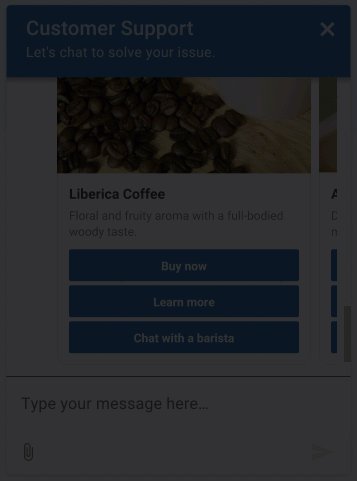
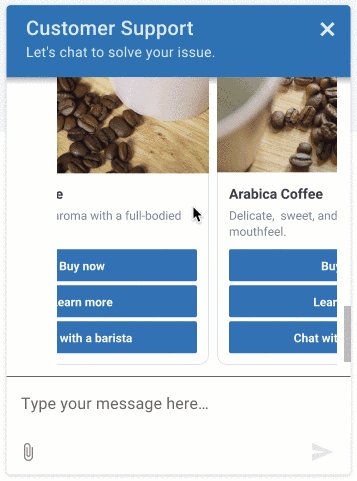
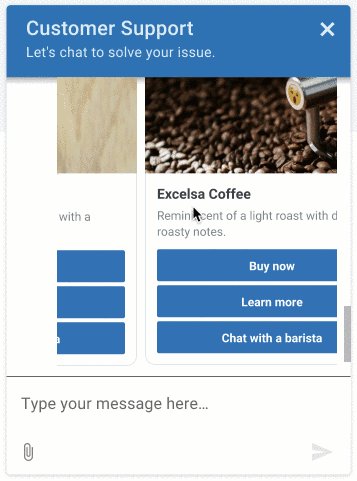
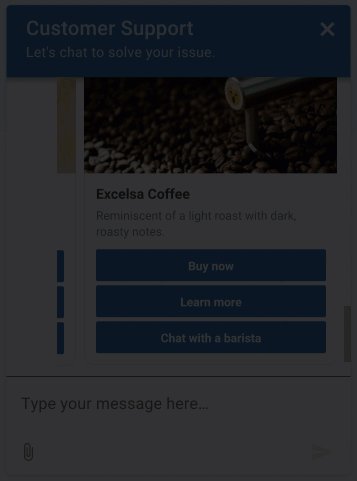
Beispiel Karussells in Genesys Web Messenger

Bot- und Channel-Unterstützung
Derzeit unterstützte Bots:
- Genesys Digital Bot Flows
- Google Dialogflow
- Google Dialog Flow CX
- Digitaler Bot-Connector
- Bot Connector
Derzeit unterstützte Bots:
- Genesys Web-Messaging
- Facebook Messenger
- WhatsApp-Messenger
- Notiz : Bevor Sie diese Funktion in Open Messaging verwenden können, müssen Sie zunächst ein Konfigurationsprofil erstellen und den entsprechenden Karussell-Nachrichtentyp auswählen. Weisen Sie es dann Ihrer offenen Messaging-Integration zu. Weitere Informationen finden Sie unter Erstellen und Zuweisen eines Konfigurationsprofils .Offene Nachrichten
Einschränkungen der Karussell-Implementierung
Wenn Sie Karussellstrukturen in Ihren Bot-Antworten entwerfen und implementieren, sollten Sie diese Einschränkungen berücksichtigen:
- Sie können bis zu 10 Karten in ein einziges Karussell integrieren.
- Die Nutzdaten, die Sie für die Schaltflächen in der Kartenstruktur konfigurieren, müssen für alle Karten im Karussell eindeutig sein.
- Twitter und WhatsApp unterstützen keine Karussellstrukturen.
- Amazon Lex V1 begrenzt das benutzerdefinierte JSON auf 1000 Zeichen. Wenn Sie mehr als 1000 Zeichen zur Erstellung Ihres Karussells verwenden müssen, kann sich diese Einschränkung auf die Implementierung auswirken.
- Standardaktionen werden für WhatsApp, LINE oder Twitter nicht unterstützt. Wenn Sie in diesen Anwendungen Standardaktionen konfigurieren, werden diese von den Anwendungen ignoriert.
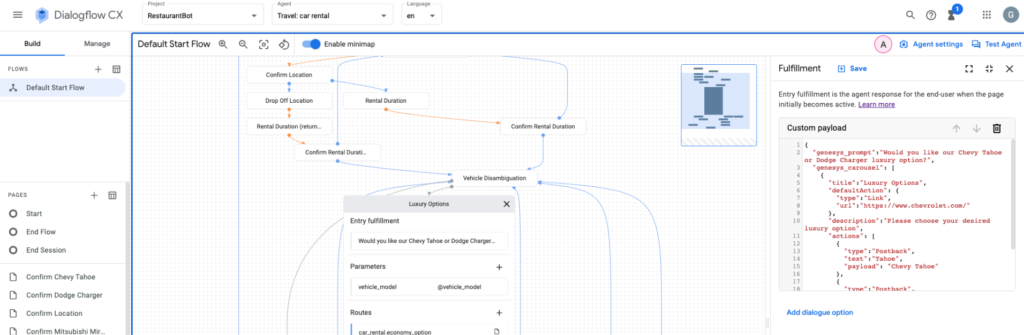
Google Dialog Flow CX
In diesen Abschnitten wird beschrieben, wie Sie Karussells in Ihren Google Dialogflow ES- oder CX-Bot einbinden können, und es werden Anwendungsbeispiele und andere Ressourcen aufgeführt.
- Installieren Sie die Google Dialogflow Integration von Genesys AppFoundry.
- Konfigurieren Sie die Anmeldeinformationen für das Google Dialogflow-Plattformdienstkonto.
- Aktivieren Sie die Google Dialogflow-Integration.
- Um Karussells in der Dialogflow-Konsole einzurichten, verwenden Sie dieses benutzerdefinierte JSON, um Kartenoptionen für die Absicht Ihres Bots zu definieren. Verwenden Sie mehrere Kartenstrukturen, um ein Karussell zu erstellen.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
Um die Karusselloptionen zu verwenden, um den Slot Ihres Bots zu füllen, verwenden Sie das benutzerdefinierte JSON aus dem vorherigen Abschnitt in einem Webhook. Verwenden Sie mehrere Kartenstrukturen, um ein Karussell zu erstellen. Sie können zu diesem Zweck auch einen AWS Lambda verwenden. Weitere Informationen finden Sie unter Webhook for slot filling in der Google Cloud Dialogflow ES-Anleitung.
Mehr erfahren
- Über die Google Dialogflow-Integration
- Webhook für das Füllen von Slots in der Google Cloud Dialogflow ES Anleitung
Digitaler Bot-Connector
In diesen Abschnitten wird beschrieben, wie Sie Karussells in Ihren Genesys Digital Bot Connector-Bot integrieren und weitere Ressourcen einbeziehen.
- Erstellen Sie einen Bot, der den Spezifikationen des Genesys Digital Bot Connector entspricht .
- Konfigurieren Sie die Genesys Digital Bot Connector-Integration .
- Verwenden Sie das normalisierte Genesys-Format, um Karussells zu definieren.
{
"type": "Structured",
"content": [
{
"contentType": "Carousel",
"carousel": {
"cards": [
{
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
},
{
"title": "35% off Flights to Finland",
"description": "Valid February to March only",
"image": "https://www.samplesite.com/photo/5678.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/finland"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/finland"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
]
}
}
]
}
Bot Connector
In diesen Abschnitten wird beschrieben, wie Sie Schnellantworten in Ihren Genesys Bot Connector-Bot einbinden können, und es werden weitere Ressourcen aufgeführt.