Ein Widget für den Webchat erstellen
- Genesys Cloud CX 2, Genesys Cloud CX 3, Genesys Cloud CX 4, Genesys Cloud CX 2 Digital, Genesys Cloud CX 3 Digital oder Genesys Cloud CX 1 Digital Add-on II-Lizenz
- Widgets > Bereitstellung > Alle oder Web Chat > Bereitstellung > Alle Genehmigung
Erstellen Sie ein Widget, mit dem Sie Ihrer Website einen Web-Chat hinzufügen können, damit Ihre Kunden direkt von ihrem Webbrowser aus mit Agenten chatten können. Ein Bereitstellungsschlüssel, der mit jedem Widget erstellt wird, identifiziert die Konfiguration Ihrer Website für Genesys Cloud. Verwenden Sie den Bereitstellungsschlüssel, wenn Sie ein Widget zu Ihrer Website hinzufügen. Weitere Informationen zum Hinzufügen der Widgets der Versionen 1.0 und 1.1 und des Bereitstellungsschlüssels zu Ihrer Website finden Sie unter Webchat. Weitere Informationen zum Hinzufügen des Version 2-Widgets und des Bereitstellungsschlüssels zu Ihrer Website finden Sie unter Widget – Version 2 .
Sie können mehrere Widgets für unterschiedliche Zwecke erstellen. Sie könnten zum Beispiel ein Widget erstellen, um die Reise eines Kunden auf Ihrer Website zu verfolgen und ihn sogar auffordern, einen Chat mit Predictive Engagementzu starten. Sie können auch ein Widget erstellen, bei dem sich die Benutzer bei Ihrer Website authentifizieren müssen, bevor sie einen Agenten kontaktieren können, indem sie authenticated chatverwenden. Erstellen Sie dann ein weiteres Widget, mit dem anonyme Benutzer allgemeine Fragen stellen können.
Genesys Cloud unterstützt drei verschiedene Arten von Widgets. Wählen Sie die Art des Widgets je nach Ihren Bedürfnissen:
- Version 2: Unterstützt Predictive Engagement. Optimiert für mobile Browser. Ermöglicht Anpassungsoptionen.
- Version 1.1: Unterstützt authentifizierten Chat und HTTP-Chat-APIs. Unterstützt Predictive Engagement nicht.
- Version 1.0: Unterstützt authentifizierten Chat, Bildschirmfreigabe und Co-Browse. Unterstützt Predictive Engagement nicht.
- Drittanbieter Unterstützung für Web-Chat-Widgets, die nicht von Genesys entwickelt wurden. Unterstützt kein Predictive Engagement.
Weitere Informationen über die Unterschiede zwischen den verschiedenen Widget-Typen finden Sie unter Widget-Funktionsvergleich.
Um ein Widget zu erstellen, lesen Sie den entsprechenden Abschnitt für die Art des Widgets, das Sie erstellen möchten.
- Klicken Sie auf Admin.
- Klicken Sie unter „Kontaktcenter“ auf Widgets .
- Klicken Speisekarte > Digital und Telefonie > Interaktionsressourcen > Widgets .
- Klicken Sie auf Widget erstellen
- Geben Sie einen Namen und Beschreibung für die Bereitstellung ein.
- Wählen Version 2 .
- (Optional) Geben Sie die Domäne(n) an, von der/denen aus der Webchat initiiert werden soll:
- Klicken Sie auf Domäne hinzufügen
- Geben Sie eine zulässige Domäne ein, zum Beispiel
https://www.example.com. - Klicken Sie auf Hinzufügen.
- Wiederholen Sie die Schritte a bis c für jede Domain, die Sie zulassen möchten.
Hinweis: Wenn Sie eine oder mehrere Domänen nicht angeben, sind alle Domänen zulässig. - (Optional) Um das Widget mit einem Chat-Fluss zu verbinden, suchen Sie und wählen Sie einen Chat-Fluss unter Route zum Fluss Weitere Informationen finden Sie unter Übersicht über eingehende Chatflüsse.
- Klicken Sie auf Speichern.
- Widgets der Version 2 sind immer aktiv. Sie können sie nicht deaktivieren.
- Um sicherzustellen, dass die volle Funktionalität der Widgets der Version 2 unterstützt wird, verwenden Sie die aktuellste Skriptversion im Developer Center. Weitere Informationen finden Sie unter Widget – Version 2 im Entwicklercenter.
- Klicken Sie auf Admin.
- Klicken Sie unter Contact Centerauf Widgets.
- Klicken Speisekarte > Digital und Telefonie > Interaktionsressourcen > Widgets .
- Klicken Sie auf Widget erstellen
- Geben Sie einen Namen und Beschreibung für die Bereitstellung ein.
- Wählen Version 1.1 .
- Um zu verlangen, dass sich Benutzer bei Ihrer Website authentifizieren, bevor sie einen Webchat starten können, aktivieren Sie Require Authentication.
Wenn Sie die Option Authentifizierung erforderlich aktivieren, erscheint das Feld Authentifizierungs-URL und Sie müssen die URL des Webdienstes angeben, der Signierungsanfragen an Genesys Cloud stellt. Beispiele auf GitHub finden Sie unter Authenticated web chat server examples. - Um festzulegen, wie die Web-Chat-Schnittstelle auf Ihrer Website aussehen soll, wählen Sie die Option Chat Appearance
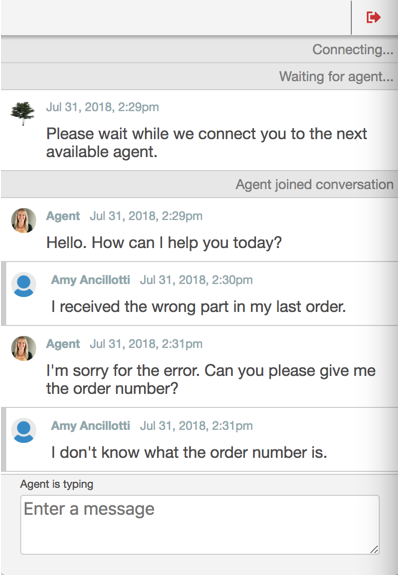
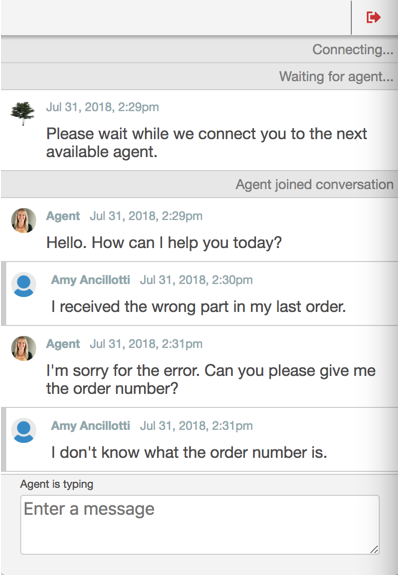
- Basic: Diese Option bietet Ihnen eine einfache Schnittstelle.
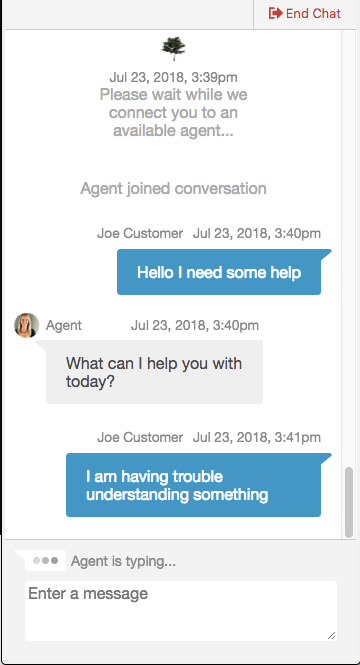
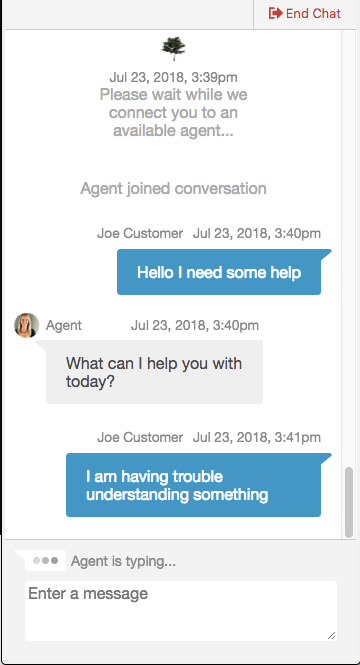
- Modern: Diese Option bietet Ihnen eine Schnittstelle, die ein moderneres Aussehen hat.
Allgemein Modern 

- (Optional) Um das Widget mit einem Chat-Fluss zu verbinden, suchen Sie und wählen Sie einen Chat-Fluss unter Route zum Fluss. Weitere Informationen finden Sie unter Übersicht über eingehende Chatflüsse.
- Klicken Sie auf Speichern.
Standardmäßig aktiviert Genesys Cloud die Widgets, wenn Sie sie erstellen.
Um ein Widget der Version 1.1 zu deaktivieren, muss ein Website-Entwickler zunächst die Konfiguration gemäß den Beispiel für Web-Chat-Zeitpläne . Klicken Sie dann auf das Widget ist aktiviert Schalter im Widget-Konfigurationsbildschirm.
- Klicken Sie auf Admin.
- Klicken Sie unter Contact Centerauf Widgets.
- Klicken Speisekarte > Digital und Telefonie > Interaktionsressourcen > Widgets .
- Klicken Sie auf Widget erstellen
- Geben Sie einen Namen und Beschreibung für die Bereitstellung ein.
- Wählen Version 1.0 .
- Um zu verlangen, dass sich Benutzer bei Ihrer Website authentifizieren, bevor sie einen Webchat starten können, aktivieren Sie Require Authentication.
Wenn Sie die Option Authentifizierung erforderlich aktivieren, erscheint das Feld Authentifizierungs-URL und Sie müssen die URL des Webdienstes angeben, der Signierungsanfragen an Genesys Cloud stellt. Beispiele auf GitHub finden Sie unter Authenticated web chat server examples. - Um festzulegen, wie die Web-Chat-Schnittstelle auf Ihrer Website aussehen soll, wählen Sie die Option Chat Appearance
- Basic: Diese Option bietet Ihnen eine einfache Schnittstelle.
- Modern: Diese Option bietet Ihnen eine Schnittstelle, die ein moderneres Aussehen hat.
Allgemein Modern 

- Klicken Sie auf Speichern.
Standardmäßig aktiviert Genesys Cloud die Widgets, wenn Sie sie erstellen.
Um ein Widget der Version 1.0 zu deaktivieren, muss ein Website-Entwickler zunächst die Konfiguration gemäß den Beispiel für Web-Chat-Zeitpläne . Klicken Sie dann auf das Widget ist aktiviert Schalter im Widget-Konfigurationsbildschirm.
- Wenn Sie ein Widget eines Drittanbieters verwenden möchten, müssen Sie Ihr eigenes Widget erstellen.
- Widgets von Drittanbietern verfügen nicht über benutzerdefinierte Optionen, z. B. die Möglichkeit, das Widget zu deaktivieren oder das Erscheinungsbild des Chats zu ändern.
- Klicken Sie auf Admin.
- Klicken Sie unter Contact Centerauf Widgets.
- Klicken Speisekarte > Digital und Telefonie > Interaktionsressourcen > Widgets .
- Klicken Sie auf Widget erstellen
- Geben Sie einen Namen und Beschreibung für die Bereitstellung ein.
- Wählen Sie Drittanbieter.
- (Optional) Geben Sie die Domäne(n) an, von der/denen aus der Webchat initiiert werden soll:
- Klicken Sie auf Domäne hinzufügen
- Geben Sie eine zulässige Domäne ein, zum Beispiel
https://www.example.com. - Klicken Sie auf Hinzufügen.
- Wiederholen Sie die Schritte a bis c für jede Domain, die Sie zulassen möchten.
Hinweis: Wenn Sie eine oder mehrere Domänen nicht angeben, sind alle Domänen zulässig.
- (Optional) Um das Widget mit einem Chat-Fluss zu verbinden, suchen Sie und wählen Sie einen Chat-Fluss unter Route zum Fluss. Weitere Informationen finden Sie unter Übersicht über eingehende Chatflüsse.
- Klicken Sie auf Speichern.

